
Afegir peu de pàgina per a ginys o widgets en una plantilla WordPress
 Això us servirà tant si voleu afegir un bloc al peu de la pagina com per a posar-ne un altre a la dreta o a l’esquerra. Un cop fet això des de l’apartat de Ginys o Widgets podreu afegir el que vulgueu. En aquesta pàgina jo ho he hagut de fer, ja que la plantilla que vaig escollir només disposava de una columna a l’esquerra i jo en volia una altre al peu.
Això us servirà tant si voleu afegir un bloc al peu de la pagina com per a posar-ne un altre a la dreta o a l’esquerra. Un cop fet això des de l’apartat de Ginys o Widgets podreu afegir el que vulgueu. En aquesta pàgina jo ho he hagut de fer, ja que la plantilla que vaig escollir només disposava de una columna a l’esquerra i jo en volia una altre al peu.
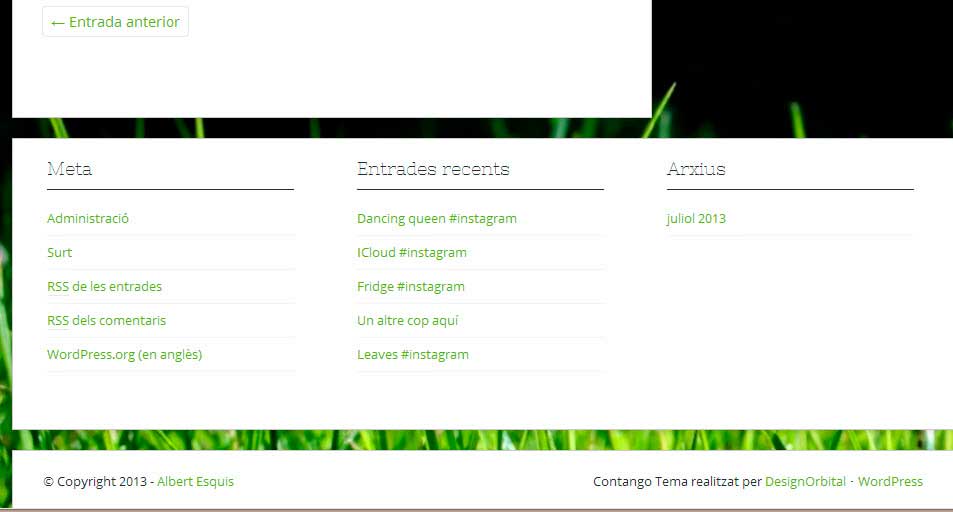
El codi d’exemple dona com a resultat tes columnes al peu de pàgina tal i com veieu en aquest bloc, si el que voleu és una altre a la dreta o a l’esquerra l’haureu de modificar lleugerament.
Per a començar editarem l’arxiu functions.php (En la majoria dels Temes) per a definir les tres columnes. Aquest codi l’afegirem després de la barra o barres del tema que tinguem ja definides. En el meu cas l’arxiu on estaven definides les barres era /lib/functions/sidebars.php però farem l’exemple amb el functions.php
functions.php
register_sidebar( array( 'name' => 'Footer Sidebar 1', 'id' => 'footer-sidebar-1', 'description' => 'Appears in the footer area', 'before_widget' => '<aside id="%1$s">', 'after_widget' => '</aside>', 'before_title' => '<h3>', 'after_title' => '</h3>', ) ); register_sidebar( array( 'name' => 'Footer Sidebar 2', 'id' => 'footer-sidebar-2', 'description' => 'Appears in the footer area', 'before_widget' => '<aside id="%1$s">', 'after_widget' => '</aside>', 'before_title' => '<h3>', 'after_title' => '</h3>', ) ); register_sidebar( array( 'name' => 'Footer Sidebar 3', 'id' => 'footer-sidebar-3', 'description' => 'Appears in the footer area', 'before_widget' => '<aside id="%1$s">', 'after_widget' => '</aside>', 'before_title' => '<h3>', 'after_title' => '</h3>', ) );
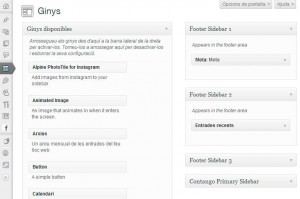
 Un cop definides les columnes ja podem anar a l’apartat de “Aparença” i afegir “Ginys, però ens faltaran encara un parell de passes. La primera serà mostrar aquestes barres en el lloc desitjat, per a fer-ho en el meu cas he editat l’arxiu footer.php on es configura el que veurem en el peu de totes les pàgines. Obrim aquest arxiu i afegim el següent codi en el lloc desitjat. si no tenim clar on ha d’anar podem fer proves i veure a on ens apareix.
Un cop definides les columnes ja podem anar a l’apartat de “Aparença” i afegir “Ginys, però ens faltaran encara un parell de passes. La primera serà mostrar aquestes barres en el lloc desitjat, per a fer-ho en el meu cas he editat l’arxiu footer.php on es configura el que veurem en el peu de totes les pàgines. Obrim aquest arxiu i afegim el següent codi en el lloc desitjat. si no tenim clar on ha d’anar podem fer proves i veure a on ens apareix.
footer.php
</pre>
<div id="footer-sidebar" class="secondary">
<div id="footer-sidebar1">
<?php
if(is_active_sidebar('footer-sidebar-1')){
dynamic_sidebar('footer-sidebar-1');
}
?>
</div>
<div id="footer-sidebar2">
<?php
if(is_active_sidebar('footer-sidebar-2')){
dynamic_sidebar('footer-sidebar-2');
}
?>
</div>
<div id="footer-sidebar3">
<?php
if(is_active_sidebar('footer-sidebar-3')){
dynamic_sidebar('footer-sidebar-3');
}
?>
</div>
</div>
Per a tenir el mateix format que la resta de la pàgina, abans del bloc anterior hi he posat les meves classes CSS, en el vostre cas seran direntes, però només cal que busqueu una mica en el mateix footer.css per a veure quines son les classes del vostres estil. Per a tancar al final de tot heu de posar tants </DIV> com classes heu definit.
</pre> <div class="container_16 containter_footer"> <div class="grid_16" id="footer">.....</div> </div> <pre>
Per a finalitzar només haureu d’editar la vostra fulla d’estils style.css i afegir el següent bloc de codi en l’apartat corresponent. Si no ho teniu clar on ha d’anar, ho podeu posar al final del document. Aquestes línies aportaran un parell de configuracions a l’estil de la barra que son necessàries.
#footer-sidebar {
display:block;
height: 250px;
}
#footer-sidebar1 {
float: left;
width: 305px;
margin-left:5px;
margin-right:5px;
}
#footer-sidebar2 {
float: left;
width: 305px;
margin-right:5px;
}
#footer-sidebar3 {
float: left;
width: 305px;
}
I ja ho tenim fet, tot això no resulta molt complicati si realment us interessa us en podreu sortir com ho he fet jo.
La web de referència que utilitzat i que m’ha servit per a fer això ha estat aquesta Tips & Ticks HQ